
How we do Frontend and Mobile development at Lendable
 Mike Borozdin
Mike BorozdinWe - the Lendable Frontend team - build the web and the mobile sides of Lendable products. Today we'll take a quick look at some of the tech stack and processes we work with on a daily basis. We'll cover some of these topics in more depth in future articles.
The team started out with the web frontend for Lendable, our personal loans product launched in 2014, and more recently branched out into developing a mobile application for Level, our new credit card product.
Throughout the journey we've been continuously improving our toolchain and architecture.
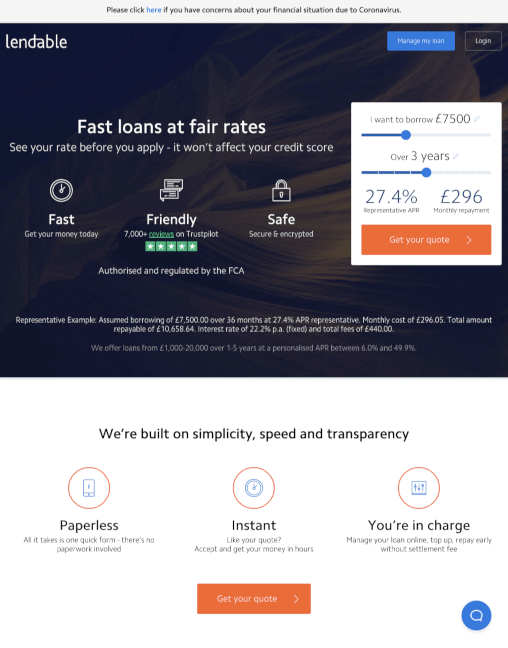
Web development - personal loans, auto loans, credit cards
Our team develops web applications for the following products:
These websites allow people to apply for a loan or a credit card, submit necessary documents, make early repayments, and so on.

The web applications deal with a large number of different edge cases. As a result we have to keep the architecture robust enough to cater for a big variety of user requirements.
We're also passionate about optimal user experience, so we are constantly trying out various ideas and doing A/B testing.
Our web tech stack has been evolving over the years and at the moment it includes:
- React as the UI library
- NextJS to help us with server-side rendering
- Both JavaScript and TypeScript for writing code. We use TypeScript for all new products, and we're aiming to migrate our existing products to use it as well
- Redux and MobX for managing the state of the app. Again, MobX is the preference for green field development. Where our products use Redux we're also introducing Redux Toolkit to reduce the boilerplate required to maintain the stores and introduce new features.
- Cypress for end-to-end tests
 |  |
 |  |
Mobile development - credit cards
For the credit card product we've built not just a website, but a mobile app (iOS & Android).
Our goal is to provide the best user experience of any credit card provider. The app lets our users do everything from applying for their credit card to managing their monthly payments, freezing their card, and increasing their credit limit.

We've written the mobile app with React Native. It was a great decision, as we can develop and write the same code and build a native app for both iOS and Android. Additionally, React Native helps us to leverage our existing React skills and apply them to mobile development.
Our mobile tech stack is:
- React Native for cross platform mobile development
- TypeScript for writing strongly typed code
- Recently we had to write a few native modules, so we picked Swift and Kotlin for that
- MobX for managing the state of the app
- Detox for end-to-end tests
- Firebase for push notifications and analytics
Our approach
If you were to ask me about the team culture, my personal highlights would include:
Continuous improvement and technical excellence
We always strive to improve our tech stack and code base. For example, initially we used to develop with JavaScript, Redux, and Selenium. For the new products we decided to iterate on the tech stack and introduced TypeScript, MobX, and Cypress.
We discovered that those technologies worked really well, so we're gradually bringing them to the existing products.
At the same time, we keep an eye on new technologies that can help us to deliver products better and faster. Thanks to our annual training budget we can go to conferences, attend courses, or buy books to pick up new skills, and we're encouraged to take training days that let us spend time away from product work to focus on personal development.
Customer focus
It's not just the technical side that we obsess about at Lendable. We are all keen to delight our customers, so we never hesitate to suggest feature ideas to our product managers. Moreover, we often have sessions where every engineer is encouraged to come up with ways of improving the experience of our customers.
Our products need to be available whenever and wherever our customers need them, so we also have to remain very proactive in monitoring issues with the app. We do this primarily via BugSnag, which also alerts us to new errors as they occur via Slack.
Fast pace of delivery
Another feature of our team and entire Lendable engineering is the fast pace of delivery. It often doesn't take longer than a few days from starting a feature to releasing it to our users.
We achieve that by breaking down features into small but usable pieces and by using Continuous Delivery. Usually, as soon as a feature or a bug fix is finished we release it live.
With web applications it's as easy as pressing a button in Jenkins - our CI server - and in a few minutes a change is live. It can be a bit slower with Android and iOS development, where you have to go through the app store release processes, so to help get smaller changes and bug fixes out to users faster we also recently introduced CodePush to the mobile app.
And just a great place to work
Seriously it's great to be part of the team and Lendable in general. Not only can you make a significant difference with your work, but you're also doing it alongside great and fun people!